 Google Cloud Platform
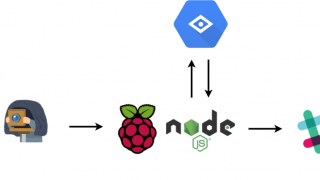
Google Cloud Platform来訪したサンタにGoogle Cloud Text-To-Speechでプレゼントをお願いする
この記事はIoTLT Advent Calendar 2018 12/22の記事です。 皆さん、昨年のクリスマスはプレゼントを貰えましたか? 昨年はサンタの来訪検知でサンタが来ないか監視していましたが、サンタは現れずかつプレゼントも貰えませ...
 Google Cloud Platform
Google Cloud Platform Google Cloud Platform
Google Cloud Platform WebAPI
WebAPI WebAPI
WebAPI javascript
javascript WebAPI
WebAPI CakePHP
CakePHP CakePHP
CakePHP