今回はHTML5で新たに追加されたLocalStorageをご紹介します。今まではアクセスしたユーザの情報を永続的に保持するためには、クッキーやセッションを使用しなければなりませんでした。サーバサイドではこの方法で問題ないのですが、これをフロントエンドで実現するには一手間必要です。javascriptでクッキーを簡単に扱うためのプラグインのjquery.cookieなんかは割と有名かと思います。
SessionStorageの使い方はこちら→javascriptでセッション?HTML5 SessionStorageの使い方
LocalStorageとは
LocalStorageとはWebStorageと呼ばれるものの一つで、javascriptを用いてクライアント側にデータを保存する仕組みです。ユーザのローカル(ブラウザ)にデータを保存することができるので、半永久的にデータを保持することができます。データの読み込み・更新も比較的簡単に行うことができます。
クッキーとの違い
今までどおりクッキーでいいじゃん!という方もいるかと思いますが、LocalStorageはクッキーにはない大きな強みがあります。ここでそれぞれの特徴を比較してみましょう。

クッキーの特徴
- 保存容量が最大4KB
- リクエストの度にサーバへ値を送信
- 任意に有効期限を決められる
クッキーはフロントでもバックエンドでも利用でき、使い勝手が良いのですがサーバとの通信の度にデータが送信されるため、僅かに通信のリソースを使用することになります。例えば、初回アクセスの判定でクッキーを使ったりすると、関係ない画面でもサーバとの間でクッキーのやり取りが発生してしまうのです。
LocalStorageの特徴
- 保存容量はブラウザにより異なる(5MB~10MB)
- サーバへ値を送信しない
- 無期限
LocalStorageはフロントエンドでのみ利用でき、データ自体はブラウザに保存されます。クッキーとは違い、サーバへデータを送信しないので通信への影響はありません。有効期限も無期限なので、半永久的にデータを保持することができます。また、データの容量もクッキーとは段違いなので、様々なデータを保持することができます。Amazonの「最近見た商品」などでこの機能が利用されているのは有名な話ですね。
LocalStorageの注意点
前述したと通り、LocalStorageは半永久的にデータを保持します。つまり、データ構造を考慮せず何でもかんでもデータを保持してしまうと無駄なデータをクライアント側に保持させることになってしまいます。また、誤ったデータがLocalStorageへ保存された場合、クライアント側で保存されるため修正もかなり難しくなります。そのため中長期的に運用する場合は注意が必要です。
一時的なデータなど短期間で保持したい場合はSessionStorageの利用も検討してみてください。
SessionStorageの使い方
LocalStorageの使い方
使い方は取得も保存も非常に簡単です。localStorageは面倒な初期化処理が必要なく、ブラウザが対応していればすぐに利用することができます。
LocalStorageへのアクセスする方法はいくつかあるので、それぞれ好きなものを選んでください。
ブラウザの対応チェック
HTML5で追加されたAPIなので、古いブラウザだと対応していない場合があります。
そのため予期せぬエラーを回避するために以下のコードを入れておきましょう。
if(('localStorage' in window) && (window.localStorage !== null)) {
// ローカルストレージが使える
} else {
// 使えない。。。
}
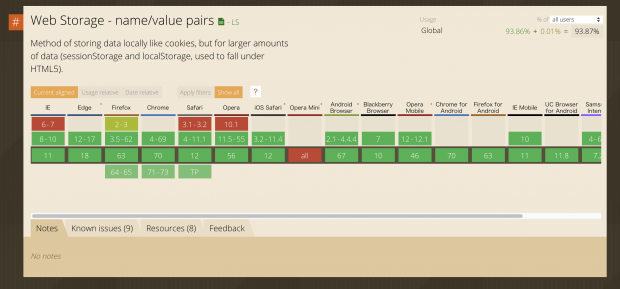
最近のブラウザはモバイルを含めほとんど利用できる状態です。
Can I useによると2018/12/現在では93.87%のカバー率なので、積極的に使っても問題ないレベルと考えても良いでしょう。
LocalStorageへデータを保存する
var num = 1;
// データの保存
localStorage.setItem('access_count', num);
window.localStorage.setItem('access_count', num);
localStorage.access_count = num
LocalStorageからデータを取得する
// データの取得
num = localStorage.getItem('access_count');
num = window.localStorage.getItem('access_count');
num = localStorage.access_count
LocalStorageからデータを削除する
// データの削除
localStorage.removeItem('access_count');
window.localStorage.removeItem('access_count');
LocalStorageの初期化
// localStorageを初期化 localStorage.clear(); window.localStorage.clear();
いかがでしたでしょうか
localStorageを使用することで、クッキーを使用せずにユーザの情報を半永久的に保存することができます。アクセス回数による処理の切り分けや、アクセスしたページの情報などをフロントエンドで保持しておけるのでWebアプリケーション開発の幅も広がるかと思います。クッキーよりもワンランク上の実装が可能なので、是非使ってみてください。




コメント