今日はHTML5で扱えるmicrodataという技術を解説しながら、
CakePHPのパンくず関数を利用してmicrodataのマークアップを実践します。
microdata属性とは
microdata属性とは、今まで文書構造を表現していたHTMLに意味付けをしてやる属性です。
親となるタグにitemscope属性とitemtype属性を付与し、
その中で使用するタグにitemprop属性を付与して意味付をしていきます。
クローラなどのロボットが理解しづらい情報をmicrodataというフォーマットで記述する事で、
サイトの内容を理解しやすくなるというSEO的に大きな効果があります。
詳しくはGoogleさんのドキュメントが分かりやすいので以下を読んでください。
Google microdataについて
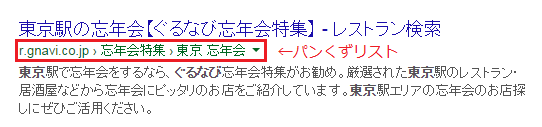
microdata属性を導入すると、Googleの検索結果にレビューの☆が表示されたり、
住所や名前などを目立つように表示してくれたりします。
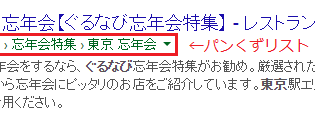
大きいサイトではよくパンくずリストにmicrodataを導入して、クローラに
「これはパンくずリストだよ!」と教えてやるようにしています。
microdataによるパンくずの書き方はまたもやGoogleさんにお任せします。
microdata でマークアップした HTML コードは、次のようになります:
<div itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”>
<a href=”http://www.example.com/dresses” itemprop=”url”>
<span itemprop=”title”>ドレス</span>
</a>
</div>
<div itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”>
<a href=”http://www.example.com/dresses/real” itemprop=”url”>
<span itemprop=”title”>ドレス</span> </a> ›
</div>
<div itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”>
<a href=”http://www.example.com/clothes/dresses/real/green” itemprop=”url”>
<span itemprop=”title”>緑のドレス</span> </a>
</div>
このお手本に基づけば意外と簡単にできるSEO対策だったりします。
microdata属性がどんなもんなのか、なんとなーくわかったところで?
こいつをCakePHPのパンくず関数に導入してみました。
CakePHPのパンくず関数
CakePHPのHtmlHelperにはパンくずリストを生成する為のaddCrumb関数、getCrumbList関数が用意されています。
使い方としてはaddCrumb関数にリンク文字列とURLを渡して、
getCrumbList関数でulタグによるリストを自動生成するという感じ。
$this->Html->addCrumb('HOME', '/');
$this->Html->addCrumb('前の場所', array('controller' => 'Test', 'action' => 'index'));
$this->Html->addCrumb('現在の場所');
echo $this->Html->getCrumbList();これで出力されるHTMLは以下
<ul> <li class="first"><a href="/CakeTest/">HOME</a></li> <li><a href="/CakeTest/Test">前の場所</a></li> <li class="last">現在の場所</li> </ul>
ね、簡単でしょう?
今日はこいつにHTML5のmicrodata属性を出力する機能を付けてみます。
getCrumbList関数をmicrodata対応させる
gistに上げてみたのでこちらを参照してください。
microdata属性対応版getCrumbList
導入方法としてはまずMyHtmlHelper.phpをapp/View/Helper/に作成します。
ソースは以下
次にAppControllerで下記の記述を追加します。
class AppController extends Controller {
public $helpers = array('Html' => array('className' => 'MyHtml'));
}
これでCakePHPがHtmlHelperを継承したMyHtmlHelperを参照するようになります。
呼び方は通常の$this->Html->で呼び出すことができるので既存のコードの変更は必要ないです。すごい。
そしてViewにてさっきと同じように呼び出すと下記のHTMLが出力されます。
<ul> <li itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb" class="first"> <a href="/CakeTest/" itemprop="url"><span itemprop="title">HOME</span></a> </li> <li itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="/CakeTest/Test" itemprop="url"><span itemprop="title">前の場所</span></a> </li> <li class="last">現在の場所</li> </ul>
spanタグが出力されていますが、spanは基本的に意味を持たないタグなので
こいつにitemprop属性を付与し、これはtitleだよ!ということをクローラに伝えます。
構造化テストツールで確認してみました。
ここで注意が必要なのが、「現在いる場所はリンクにしない」という点です。
microdataでも意味付けは行わず、「今のページの親まで」をmicrodataとリンクで意味付けします。
これが正しいパンくずの構造です。
以上!CakePHPでmicrodataのパンくずリストを導入する方法でした。
簡単にSEO対策ができるので試してみてくださいね。






コメント