今回はHTMLのテーブルの内容を簡単にソートできるライブラリ「jquery tablesorter」を紹介します。
このライブラリでtableを指定するだけでソート機能のついたtableに早変わり!
非常に簡単なのでおすすめします。
記事の途中でサンプルも公開しているので御覧ください!
jquery tablesorterを速攻で使う
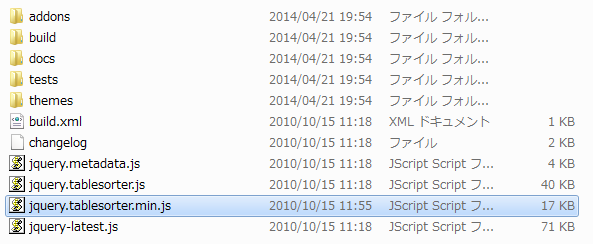
まず上記リンクからtablesorterをダウンロードします。
zipを解凍すると色々入っていますが使うのはjquery.tablesorter.min.jsのみです。
使用するまでのステップ。
- jQueryを読み込む
- jquery.tablesorter.min.jsを読み込む
- tableタグにidを振る(tablesorterで指定する為)
- 対象テーブルは必ず最初の行でtheadタグを使用し、中身をthタグにする
- thead以下の行はtbodyを使用する
- tableタグに降ったidを指定してtablesorter()を走らせる
4番目、初めて使った時に少しだけハマりましたw
theadが抜けてたりしてるとtablesorterが動かないのでtheadは必ず記述してください。
$(function() {
$('#sorter').tablesorter();
});<table id="sorter">
<thead>
<tr>
<th>ユーザID</th>
<th>名前</th>
<th>名前(かな)</th>
<th>年齢</th>
<th>住所</th>
</tr>
</thead>
<tbody>
<tr>
<td>abc123</td>
<td>田中</td>
<td>たなか</td>
<td>25歳</td>
<td>東京都</td>
</tr>
<tr>
<td>abababa</td>
<td>鈴木</td>
<td>すずき</td>
<td>30歳</td>
<td>青森県</td>
</tr>
</tbody>
</table>これによりtheadのセルにクリックイベントが付与され、クリックするだけでその列を昇順/降順でソートするようになります。
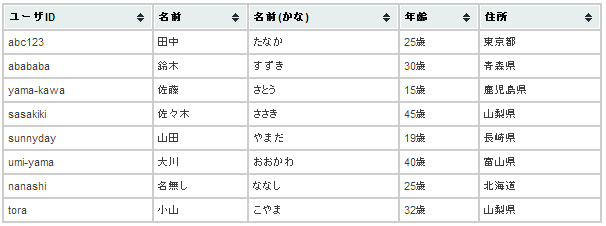
ソート機能を付けたtableを装飾する!
ただ、これだけでは見た目上ソートができるかどうか判別しにくい!
という事でjquery tablesorterにはCSSとアイコンがついています!
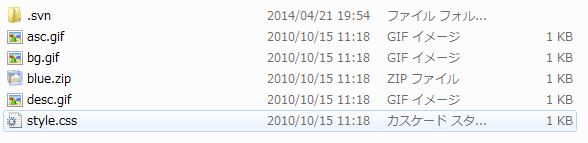
解凍したフォルダのthemeフォルダ以下にblueとgreenフォルダがあり、
これがそれぞれのスタイルになります。
中にはアイコンとcssが入っているのでgifとcssを任意のフォルダに持って行き、CSSをHTMLで読み込みます。
(この時、.svnとzipファイルは不要です)
そして対象のテーブルタグのclassにtablesorterを追加してください。
<table id="sorter" class="tablesorter"><!-- クラスを追加する -->
<thead>
<tr>
<th>ユーザID</th>
<th>名前</th>
<th>名前(かな)</th>
<th>年齢</th>
<th>住所</th>
</tr>
</thead>
<tbody>
<tr>
<td>abc123</td>
<td>田中</td>
<td>たなか</td>
<td>25歳</td>
<td>東京都</td>
</tr>
<tr>
<td>abababa</td>
<td>鈴木</td>
<td>すずき</td>
<td>30歳</td>
<td>青森県</td>
</tr>
</tbody>
</table>これで自動的にテーブルが格好いいことになります。
今回blueのテーマを使用したサンプルを作成しました。
jquery tablesorterで適当に作ってみた
一部の列だけソート機能を無効化する
この列だけソート機能をつけて、この列はソートさせたくない!なんて時はheadersプロパティを使用すると無効化できます。
$(function() {
$('#sorter').tablesorter({
headers: {
0: {sorter:false}
}
});
});添字の0は左から0番目の列ということを意味します。
その添字に対して{sorter:false}とすることで、一番左の列がソートできなくなります。
以上、tablesorterの簡単な使い方でした!
簡単にtableへsort機能を実装することができるので是非使ってみてください!





コメント