今回はHTML5のCanvasを使ってグラフを描いてくれるjavascriptライブラリ、『Chart.js』をご紹介します。
Chart.js| HTML5 Charts for your website.
詳しいことはドキュメンテーション(英語)が用意されているので、そちらを読んでいただければと思います。
今回は実際にchart.jsでチャートを表示してみるところまでやってみます。
Chart.js導入方法
上記のリンクからchart.jsをダウンロード後、ヘッダーでjavascriptを読み込んでやります。
Chart.jsとChart.min.jsがありますが、minがついている方は圧縮版(タブや改行をなくしたもの)です。
どちらを使っても問題ありません。
<script src="Chart.js"></script>
ソースを書いてみよう
まず、HTML上にチャートの描画エリアを作成してやります。
<canvas id="chart1" width="400" height="400"></canvas>
次に以下のコードを追加します。
説明はコメントアウトで。
//jQueryの場合
var ctx = $("#chart1").get(0).getContext("2d");
//普通のjavascriptの場合
//var ctx = document.getElementById("chart1").getContext("2d");
var data = {
//X軸のラベル
labels : ["January","February","March","April","May","June","July"],
datasets : [
{
//1つ目のグラフの描画設定
fillColor : "rgba(220,220,220,0.5)",//面の色・透明度
strokeColor : "rgba(220,220,220,1)",//線の色・透明度
pointColor : "rgba(220,220,220,1)", //点の色・透明度
pointStrokeColor : "#fff",//点の周りの色
data : [65,59,90,81,56,55,40]//labelごとのデータ
},
{
//2つ目のグラフの描画設定
fillColor : "rgba(151,187,205,0.5)",
strokeColor : "rgba(151,187,205,1)",
pointColor : "rgba(151,187,205,1)",
pointStrokeColor : "#fff",
data : [65,59,90,81,56,55,40]
}
]
}
var option = {
//Boolean - 縦軸の目盛りの上書き許可
scaleOverride : true,
//** ↑がtrueの場合 **
//Number - 目盛りの間隔
scaleSteps : 6,
//Number - 目盛り区切りの間隔
scaleStepWidth : 10,
//Number - 目盛りの最小値
scaleStartValue : 100,
//String - 目盛りの線の色
scaleLineColor : "rgba(0,0,0,.1)",
//Number - 目盛りの線の幅
scaleLineWidth : 10,
//Boolean - 目盛りを表示するかどうか
scaleShowLabels : true,
//String - 目盛りのフォント
scaleFontFamily : "'Arial'",
//Number - 目盛りのフォントサイズ
scaleFontSize : 10,
//String - 目盛りのフォントスタイル bold→太字
scaleFontStyle : "normal",
//String - 目盛りのフォント
scaleFontColor : "#666",
///Boolean - チャートの背景にグリッドを描画するか
scaleShowGridLines : true,
//String - チャート背景のグリッド色
scaleGridLineColor : "rgba(0,0,0,.05)",
//Number - チャート背景のグリッドの太さ
scaleGridLineWidth : 1,
//Boolean - 線を曲線にするかどうか。falseで折れ線になる
bezierCurve : true,
//Boolean - 点を描画するか
pointDot : true,
//Number - 点の大きさ
pointDotRadius : 3,
//Number - 点の周りの大きさ
pointDotStrokeWidth : 1,
//Number - 線の太さ
datasetStrokeWidth : 2,
//Boolean - アニメーションの有無
animation : true,
//Number - アニメーションの早さ(大きいほど遅い)
animationSteps : 60,
//Function - アニメーション終了時の処理
onAnimationComplete : null
}
//グラフを描画する
var myNewChart = new Chart(ctx).Line(data,option);
//optionは無くても描画可能
//var myNewChart = new Chart(ctx).Line(data);
たったこれだけで描画ができてしまいます。
複雑そうに見えて意外と簡単ですね。
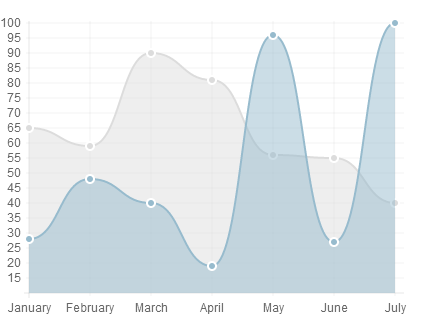
動作サンプル
サンプルはこちら!
chart.jsのサンプルを適当に作ってみた
2つのチャートのうち一つは固定値、もう一つは値をいじれるようにしてみました。
さりげなくinput type=”number”を使っていますw
chartjsは他にも様々な種類のチャートを描画することができます!
値の受け渡しや設定も楽にできるので是非使ってみてください!



コメント
data : [65,59,90,81,56,55,40]//labelごとのデータ
このデータは配列でしょうか?
文字データではなく数値を使うのでしょうか?
毛ヴィンさん
コメントありがとうございます。
[]なので配列形式ですね。
dataはグラフの数値に使用するデータなので、数値を使います
ありがとうございました!
棒グラフに、1つ1つデータの数値を表示することができません
いい方法ありますでしょうか?
詳しい状況を書いていただいていないのでなんとも言えませんが、
動作サンプルのソースを参考にして頂ければと思います。