今回はGoogle Apps Scriptについてご紹介していきます。本記事ではGoogle Apps Scriptの概要、そしてファイル作成からHelloWorldまでを解説していきます。
歴史のあるGoogle Apps Scriptですが、僕は最近触り始めて色々作ってみています(小声)
Google Apps Scriptとは?
Google Apps Scriptはサーバサイドで動作するjavascriptの環境です。一般的にはGoogleドキュメントなどのGoogleサービスをAPIなどで操作するために使用します。
それ以外にも、外部へHTTPリクエストを投げたり、Google Apps ScriptそのものをWebAPI化したりすることができます。また、定期実行も可能なので、様々なものを自動化することが可能です。そしてこれらの実装、設定はすべてブラウザ上で行うことができるので面倒な開発環境の構築も不要です。
Googleアカウントがあれば誰でも利用可能できます。また、僕自身最初は誤解していたのですが、Google Appsを契約していなくても利用できます。
Google Apps Scriptを作成する方法
Google Apps Scriptはjavascriptを使用しますが、拡張子は.gsのファイルとなります。gsファイルの作成方法はいくつか種類があります。
スプレッドシートから作成する
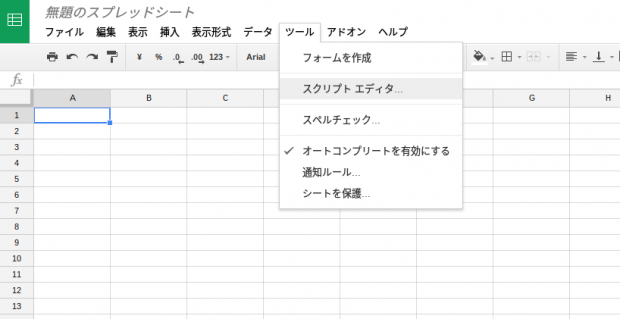
Googleスプレッドシートから作成する場合はメニューの上部から「ツール > スクリプトエディタ」を選択します。ドキュメントと連携するようなスクリプトを作成する場合はこの方法がおすすめです。

スクリプトエディタから作成
Google Drive上に直接作成する
GoogleDriveから直接ファイルを作成します。Google Driveの初期状態では直接gsファイルを作成することができないので、アプリを接続する必要があります。スクリプトの中からGoogleドキュメントを利用しない場合はこの方法がおすすめです。
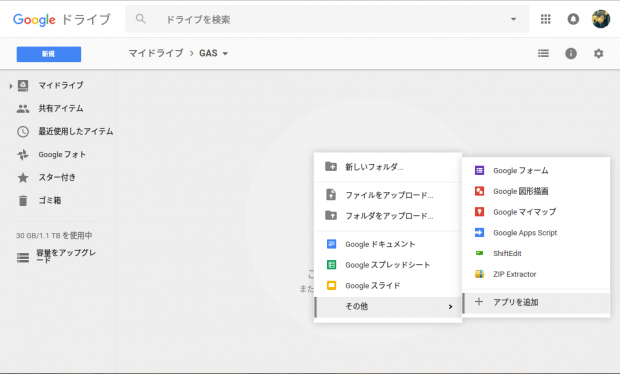
まずはGoogleDriveを開いて以下メニューからアプリを追加します。

GoogleDriveで右クリックし、「アプリを追加」
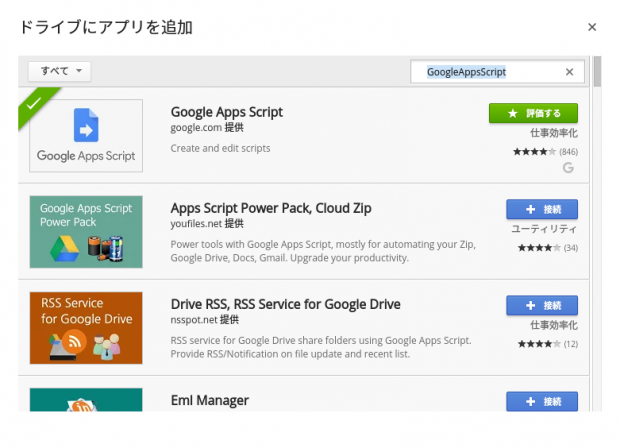
出てきたダイアログからアプリを検索し、接続を行います。(以下スクショでは既に接続済みになっています)

「Google Apps Script」を検索し、「接続」
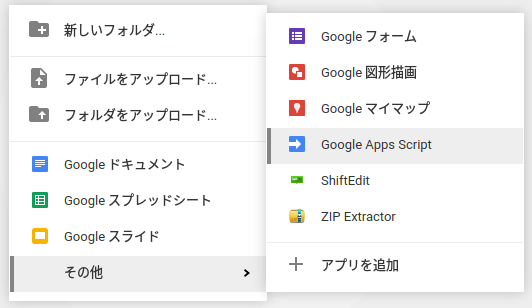
これで右クリックからgsファイルを追加することができます。

Google Apps Scriptがメニューに追加される
Google Apps ScriptでHelloWorldしてみる
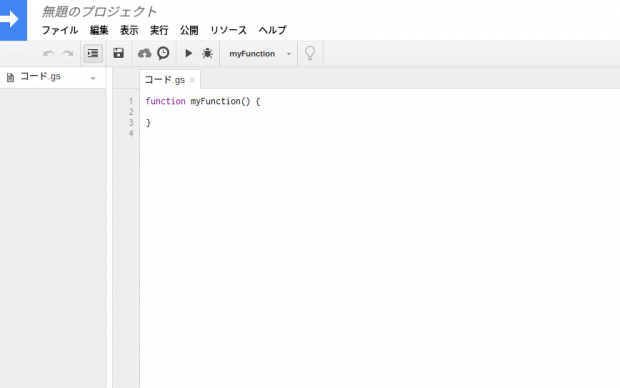
上記の方法でスクリプトのファイルを作成できたかと思います。この画面から実際にコードを書いていきます。

スクリプトエディタ
最初に以下のコードが書かれているかと思います。この状態から実際にjavascriptで実装していきます。
function myFunction() {
}
少し違和感がありますが、今回はログ出力でHelloWorldしてみます。Logger.log()を使用することでログ出力が可能です。
function myFunction() {
Logger.log('Hello World!');
}
上記の一行を書いてから画面上部のメニューから「実行 > myFunction」を選択して実際に処理を実行します。
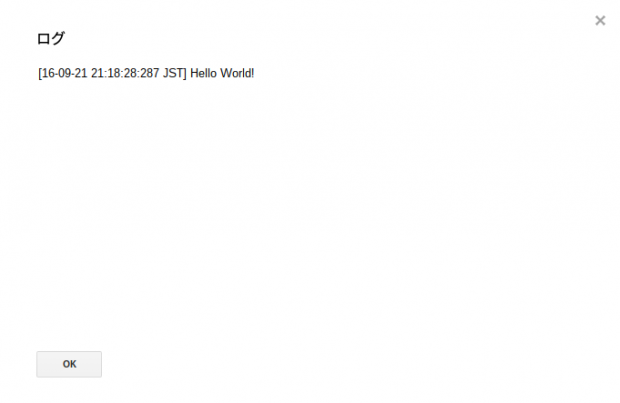
処理を実行後、ログを確認してみます。ログは画面上部の「表示 > ログ」から参照可能です。

ログからHelloWorld
ログ上にHelloWorldが表示されていたら成功です。
ちなみに、スプレッドシートなどからスクリプトを作成した場合はBrowser.msgBox()を使用するとスプレッドシート上にダイアログが出力されます。
function myFunction() {
Browser.msgBox('Hello World!');
}
まとめ
いかがでしょうか。Google Apps Scriptを使うことでブラウザから簡単に実装や実行を行うことができました。今回は導入の部分のみでしたが、HTTPリクエストやAPI連携などを利用することで様々なことができます。サーバ代などランニングコストがかからないので使わない手はないですね!
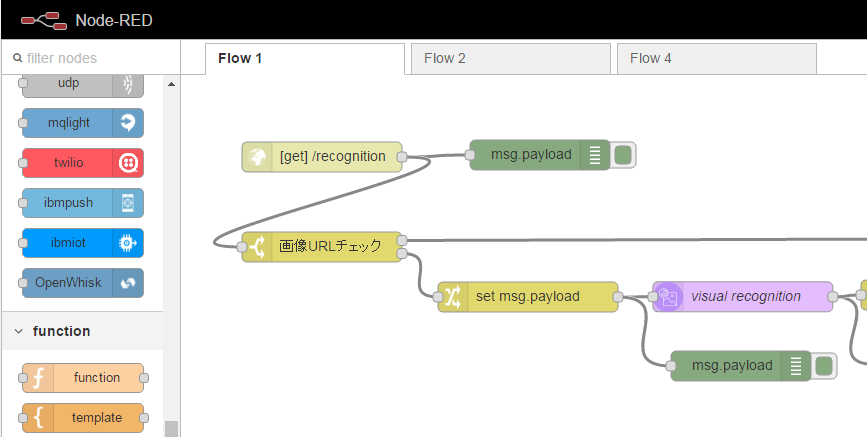
次回は外部のAPIへリクエストを投げる方法など、もう一歩踏み込んだ記事を書いていく予定です。是非、Google Apps Scriptで自動化生活を始めてみてください!



コメント