 未分類
未分類ChromebookにPHPStorm (JetBrains IDE)の開発環境を構築する方法
Chromebookでも開発ができる時代です。今回は愛機であるPixelbook goでPHP開発をするため、PHPStormをインストールしてみました。 RubymineやPyCharm, WebStromなども同様の方法でインストール可...
 未分類
未分類 未分類
未分類 Drupal
Drupal chromebook
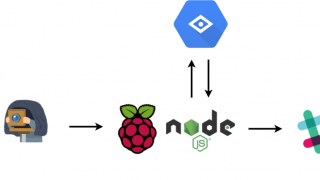
chromebook Google Cloud Platform
Google Cloud Platform Raspberry Pi
Raspberry Pi chromebook
chromebook Google Cloud Platform
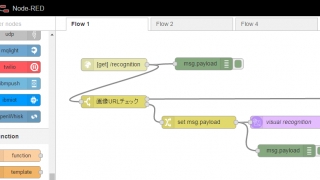
Google Cloud Platform WebAPI
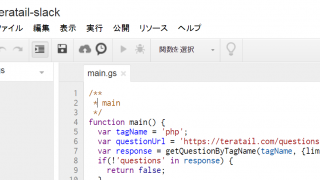
WebAPI Google Apps Script
Google Apps Script HTML5
HTML5 WebAPI
WebAPI HTML5
HTML5 Python
Python Python
Python